WordPress身為一款廣為人知、將近40%高佔有率的軟體,他的靈活與龐大的資源常常是讓新手又愛又恨的地方。愛的是你可以利用它做出你意想不到的新網站;恨的是後台一看就覺得複雜到爆如霧裡看花、越看越迷茫。想要試著玩玩看,按錯鍵又看到一堆錯誤,看到錯誤就算了還不會除,結果只好全部重練?如果你還沒有進入WordPress狀況,快點透過這篇文章開始你的WordPress體驗吧!(順便說一下,這篇文章會以相對白話的方式寫,不然會有人看不懂….)
要備份網站,保護你的數據安全
這句話已經是老生常談了。在網路上常看見各位前輩們說網站要天天備份,但看著每天漸趨肥大的備份檔案,又開始思考備份網站到底有什麼意義,用不到又浪費空間
橫禍總是在不該出現的時候出現,你永遠不會知道今天好好的主機商會不會明天就來一波明天過後或鐵達尼號、或伺服器直接被核彈炸到渣都不剩?扯遠了,認真:當你看到網站主題要更新,是不是很習慣順手就給他更新按下去了?是不是常常手賤按到不該按的東西?
或許你要說,最近有很多付費主機商有免費備份的功能,或是他們保障會每週幫你備份,例如CheapServer之類的。但就像前面說過的,你能保證廠商的伺服器不會遇到一波明天過後或奧本海默嗎?2021年OVH位於法國史特拉堡的伺服器中心基本殘廢。
要怎麼備份?備份321原則報你知
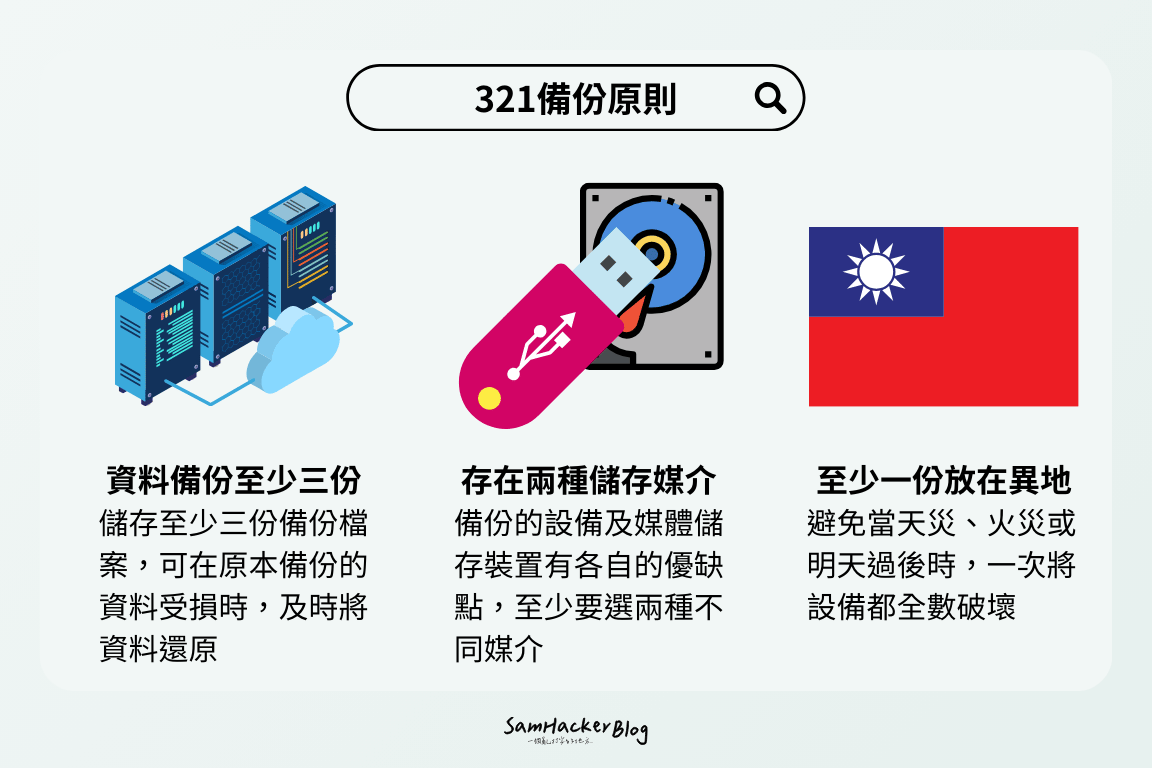
至於要備份在哪裡?以個人建議而言我會建議最好遵守備份321原則,如下圖

- 至少三份備份檔案:要在自己可以存取的地方儲存至少三份備份檔案,例如自己電腦、網站主機與雲端硬碟各放一份,除非真的犯太歲,不然很難全部消失
- 存在兩種儲存媒介:通常建議至少一個是冷備份,也就是不接在任何裝置上面,平常是不通電的狀態
- 至少一份放在異地:簡單來講,明天過後不會同時出現在兩個地方吧…應該啦
用什麼備份?還是外掛最快
至於要在哪裡備份,最土炮的作法,個人看過有FTP直接載下來存電腦裡的,也不是不行,就是你會弄到死而已。以我的做法是透過UpdraftPlus備份。個人很推這款備份外掛,可以直接傳到估狗雲端、檔案通常也不會大到哪裡去。如果大家有興趣可以自行上Google查詢
備份頻率與檔案數量?
通常而言,備份頻率沒有一定的規範。一言以蔽之:「你開心多久就多久,真的」
如果真的要強迫我給一個建議,我會建議可以看你網站的內容量。平均以發一篇文或兩篇的頻率來作為基準,例如我平均一個月發一篇文章、但常常在改版型,就把時間設定成一個禮拜一份。如果你還是覺得我的建議太隨便,你乾脆也一個禮拜一份好了。
至於要存幾個備份檔案,也是看自己。如果空間不夠用,只存一份最新的就好;不然會建議至少存五到十份備份檔案,當然是最新的不是最舊的。但切記,備份重點在有、不是在量!
文章用古騰堡,頁面用頁面編輯器
最近常常看有初學者因為用Elementor做的網站很好看、功能也比預設的古騰堡編輯器(Gutenberg Editor)還豐富,就把整個網站都用古騰堡做,在嘴誰相信自己心裡有個底。
為甚麼不用頁面編輯器打天下?說人話,這世上沒有十全十美的東西。頁面編輯器功能完整又好看,還有超多元素可以用;但你寫的是文章,不需要每篇版型都不一樣,這樣反而給訪客一種雜亂的感覺。並且Elementor或Divi等編輯器為了實踐龐大的編輯功能,自身載入的檔案往往都很龐大。
數字會說話,我透過F12的網路頁面抓取Gutenberg編輯器載入瀏覽器的檔案大小約為18.8MB;但當我改用Elementor載入時我就發現不對了,起手就是24.8MB的資源,這還只是一個完全沒用過的全新頁面而已,就已經達到130%的成長了,更不用說其他頁面,反正我是不想測試。這就是頁面編輯器的缺點:檔案真的大到爆炸
文章和頁面的差異,你真的懂嗎?

WordPress側邊欄有文章與頁面兩個選項,但你分得出這兩項元素嗎?簡單而言,文章就是你寫出來分享給各個訪客看的內容,也是一個網站最關鍵的部分。常聽大家說一個網站有沒有內容,其實就是網站站長寫的文章有沒有專業度、是不是廢話或農場文?
頁面的用途則是讓訪客認識這個網站,也因如此,頁面通常做好就不會特別變動,畢竟你不會今天網站要寫WordPress教學、明天突然說要跑去教AI繪圖。因此除非網站有重大變動,不然頁面做好就不太會改。
文章常常會開放訪客在下面留言,大家討論這篇文章的內容、糾正站長錯誤或詢問關於這篇文章的問題。因為文章是網站接觸訪客的第一步,所以開放一個可以讓訪客與站長互動的區塊是很重要的。但頁面的用途是介紹網站,你不會讓訪客比你更了解自己的網站,所以通常不會在底下開放留言,畢竟在隱私權政策或使用條款、或關於站長下面看到有留言板真的很神奇,你是想讓訪客在下面罵你嗎?
| 項目 | 頁面 | 文章 |
|---|---|---|
| 在WordPress後台的編輯位置 | 頁面 > 新增頁面 | 文章 > 新增文章 |
| 用途 | 用於建立永久性內容,例如關於我們、聯絡我們、服務介紹 | 用於分享時間敏感的內容,例如部落格文章、新聞、活動更新 |
| 結構 | 不受時間影響,通常為層級結構(例如主頁 > 子頁)、或無結構設定 | 屬於時間排序的內容,會依發佈日期排列 |
| 分類方式 | 不使用分類與標籤,主要以層級劃分 | 支援分類(Category)與標籤(Tag) |
| 適合的編輯工具 | 頁面編輯器(如Elementor),適合高度自定義設計 | Gutenberg古騰堡編輯器或傳統編輯器(Classic Editor),適合文字內容創作 |
| 顯示位置 | 可用於網頁上主選單導航或特定連結展示 | 通常顯示於部落格首頁或文章列表、分類頁面等 |
| 更新頻率 | 更新頻率較低,通常為靜態內容 | 頻繁更新,通常代表動態內容。也因如此,數量通常比頁面多好幾倍 |
| SEO影響 | 適合目標關鍵字的核心頁面,例如「服務」或「產品」 | 可依分類和標籤優化關鍵字,有助於流量提升 |
| URL結構 | URL較文章簡潔,讓訪客可以輕鬆從網址辨識出頁面的用途。例如關於站長的網址為:samhacker.xyz/about-me | 可以修改,主要會包含文章的資訊,例如本文的網址:samhacker.xyz/2024/12/26/wp-good-habit |
| 留言區塊 | 關閉,訪客只能單向閱讀 | 開啟,訪客可以雙向交流 |
網站不是用來炫技的,簡約才是王道
身為一個寫網站的屁孩,手上的電腦設備當然不會太好。也正是因為如此,我的網站從以前就很有資格自稱不吃資源(吧?),畢竟總不可能站長自己都進不去網站吧?但也正是因為這樣,筆者個人特別討厭太花俏、太多設計的網站,點擊特效、慣性捲動。這些效果確實能給訪客一種網站有用心設計的想法,但如果花太多時間在設計這些特效,結果忘記網站的核心:文章內容。最後網站就會落得「金玉其外、敗絮其中」的效果。
我可以明白各位初學者想要把網站做的好看的心情,但你要做的是讓網站加分的效果,不是把整個網站變成阿花、亂七八糟的。尤其這些效果都會吃效能,無論是主機的效能還是訪客電腦效能,新手不會把網站主機買太高級的,那你覺得自己的主機扛的住這些動畫嗎?況且即使主機撐得住,你的訪客也不是各個i9+4090、還配光纖1Gbps的土豪配置啊!這種花俏的效果到最後,訪客只會瞪著螢幕丟一句「我要的是內容,不是這些沒用的效果啊RRRR~~」
載入速度的緩慢:你是要跑到民國幾年
就像前面說的一樣,網站做得越花俏相對的檔案就要越大。尤其大部分炫技的外掛都不太會做好效能這檔事,有的甚至同步載入、JS不壓縮,妥妥的網站減速器。
根據研究,當網站載入時間超過3秒時,訪客的跳出率會顯著增加,具體數據顯示,若載入時間延遲1秒,跳出率可能增加高達32%。而三秒鐘夠你載入甚麼?大概幾個動畫吧?
訪客電腦的卡頓:這是網站不是3A大作
恭喜,你的訪客堅持著等網站載入了。再來他要面對的就是滿滿吃資源的動畫特效,我個人就有遇過捲動網頁直接把瀏覽器掉到幀率只剩十出頭,卡頓效果顯而易見,成功培養我的耐心。那個網站我不會提出來鞭屍,但我相信不會有任何人想要看個網站幀率掉到電競級10FPS,那不是給人看的。
手機用戶的哀號:我們怎麼總是閹割版
手機效能比電腦低一些,相信這是一個公開的秘密沒問題。也正是因為如此,很多在電腦上的網頁效果在手機上可能要被移除或減少,對手機用戶而言很不公平,「憑什麼我們要被割掉這麼多」,但如果要做出手機版上也很好看的效果,就是犧牲你的肝了…
內容為王:專注於創建有價值的內容
內容是網站的靈魂,不管你的網站設計得多麼精美,如果沒有實用且吸引人的內容,訪客很快就會流失。想要讓網站長期發展,專注創建有價值的內容才是關鍵。你的網站需要的不是花俏的外觀、不是虛假的言詞,而是真正有內容、有意義的文章。
打開Google,尋找一些技術性的文章,你會發現真正在上面的網頁,有些版型甚至都是用預設、或是做的很接近預設。但仔細看他們的文章,你會發現受益滿滿。為什麼他們不把網站的版型改掉?我可以提供一個簡單的回應:他們希望自己的網站金玉其中,提供好的文章內容對這些站長而言比好看的外觀更重要。
為什麼內容比什麼都重要?
在詢問這個問題之前,先捫心問問自己:「這個網站是用來做什麼的?」
你的網站不會是為了做的好看而做、不會是用來展示那些五光十色的動畫而存在這個世界的。就像人不是為了襯托別人而活著、而是為了發揮自己的價值而有了活著的意義。網站也是一樣,一個好的網站是為了提供高品質的文章而存在、是為了讓訪客學習到知識而存在。
無論排版多麼精美、特效多麼華麗,如果內容無法解決用戶的需求或提供有用的資訊,訪客很快會感到失望,甚至直接離開。而有價值的內容則能吸引讀者停留,提供他們需要的信息或娛樂,進而增加網站的黏性和回訪率。此外,搜索引擎如 Google 也會根據內容的質量來評價網站的權威性,這直接影響到網站的 SEO 排名和曝光機會。因此,內容才是吸引並維持訪客的關鍵。
所謂「有價值的文章」

要寫出一篇有價值的文章,以下有幾個特性是不可或缺的。比起遠在天邊的「有價值的文章」,我們可以換一種詮釋方式:
- 解決用戶的需求:訪客會前往你的網站,肯定是有問題想求於你。此時如果你的文章可以適度地解決他們的需求,未來他們在尋找類似的文章時,就很有機會在注意到你的網站時根據「先前好像看過這個網站寫的文章挺不錯的」就選擇點進你的網站
- 內容具備獨特性:其實這就是所謂的「藍海策略」,在自己的網站寫上至今為止沒有人做過的內容,讓訪客只能前往你的網站查詢相關資訊。如果你的網站內容又有足夠的專業性,就能讓訪客對你印象深刻!
- 內容清晰、易讀:在文章分出適當的段落、每個段落給定一個好的標題,如此一來訪客可以從標題很快地掌握這個段落的內容;除此之外,在適當的地方使用適當的格式,例如清單、表格等也是一個好習慣。而且這樣不只是訪客,也可以讓SEO機器人對你的網站留下好的印象,改進自己的SEO!
- 具有深度與專業性:有價值的內容應該有足夠的深度,並且具備一定的專業性。不能只是表面上的介紹,還要深入探討某些主題,提供專業的見解或分析,這樣的內容可以幫助網站獲得更多的流量和讀者的信任
- 定期更新與保持時效性:對於介紹的內容有時效性,例如科技類的文章。如果可以在這些平台有新資訊時更新到你的文章,例如該平台是否已經倒閉、網站的UI更新了,這樣一來可以讓訪客隨時都有最新的資訊,自然能保持自己網站的權威性,並提升在搜索引擎中的表現
- 搜尋引擎優化(SEO,Search Engine Optimization)友好:你的網站能不能讓人看見,搜尋引擎的機器人掌控了這條命根子。搜尋引擎就像一個什麼都去查資料的朋友,你問他問題他會找到適合的文件給你。如果你的網站提供給他的文件清楚明白,他就更加願意把你的文件分享給問他的人
總之,要記得一件事:
網站設計最重要的不是袋子的裝飾,而是袋子裡裝的東西;網站設計固然重要,但真正讓讀者願意回來的,永遠是內容的價值。
想把網站設計好,常去觀摩別人的網站是好事
最近新學WordPress的朋友問我為甚麼可以把網頁設計得這麼好看,我要先在此聲明:「我的設計實力也沒到能教人的地步,不過可以稍微分享一下我怎麼想到設計點子的」。簡單來講就是多多觀摩、看別人的設計。
找不到好看的網站可以參考,怎麼辦?
這個問題很常見,以我的習慣而言,在網路上看別人的Blog時就會回他們的網站首頁逛逛、當然最簡單的方法就是去Pinterest、想把網站設計好,常去觀摩別人的網站是好事。
如果想找好看的網站,以下分享幾個個人推薦的國外網頁設計範例網站給各位參考:
- Awwwards:Awwwards 創立於2009年,總部位於西班牙瓦倫西亞,是一家專業的網頁設計和優秀網頁設計競賽平台。開發者或網頁設計師可以通過該平台提交自己的網頁作品(付費),然後會有專業的評審進行評價和打分,還會定期收集高分的作品整理起來。號稱網頁設計界的奧斯卡,可見其權威性與專業性
- Behance:是一款Adobe旗下用於展示並發現創意作品的在線平台。由於龐大的社群和多樣化的選擇,許多設計師喜歡在 Behance 尋找網頁設計靈感。有Adobe在後面撐腰,裡面的作品當然也有不少是好作
- Pinterest:對你沒聽錯,就是那個Pinterest。在P站上搜尋網頁設計、部落格網頁設計等關鍵字就可以找到很多好看的網頁設計。因為P站以圖片為主,所以找到的大都是網站的長截圖,有些還會附上簡單的設計理念說明。唯一美中不足的是因為P站本來就不是分享網站設計的平台,所以不一定可以讓你親手跟這些網站互動
- WordPress.org Showcase:WordPress官方的網頁設計事例,可以確定的是會放在這裡的一定都是WordPress打造的網站。像NASA、Microsoft、SONY也都是WP的用戶。主要是大公司或比較有名的個人、團體會被放在上面,所以專業程度也會更高
如果你想找台灣的網站設計範例呢?其實真的不難,只要在Google搜尋”WP網頁設計公司”就可以看到很多網頁設計公司。這些公司幾乎都會在選單上有自己公司的作品,只要看看這些作品就可以了!
另外,網路上有寫WP教學的也很多是公司行號,有名的如犬哥數位、鵠崙設計、驅動數位行銷等,在網站選單上都會有作品案例可以看,你就可以很輕鬆地找到好看的網頁設計範本了!而且因為是公司的工作,是要拿來賺錢的,所以他們的設計不會馬虎。
除此之外,也可以去較知名的WordPress部落客網站參觀,如網站迷谷 WP.Valley、WordPress網站帶路姬、諾特斯網站等,這些部落格的首頁與內容版型都很用心設計。尤其網站迷谷的站長,我在FB社團中有跟他聊了一下,據說他的版型花了好幾年的歲月侵蝕才雕刻出來的,用心程度可想而知,這邊建議各位站起來給他拍拍手~~
如果希望有人可以問的話,推薦可以加入一些WordPress社團,如WordPress Taiwan Community 台灣社群、WordPress 社群生態普查與研習 – 網站迷谷、WordPress 架站(太長省略) – 驅動數位行銷,然後去裡面收集社員的網站來逛逛也不啻是個好想法呢!
別人網站都做得好好看,我做不出來啦
去逛完別人的網站,主要有兩種反應:一種像劉姥姥入大觀園,大開眼界,決心認真做網站,期許自己有一天可以像被觀摩的網站一樣做的那麼好看;另一種是看了別人網站覺得好牛逼,轉頭回來打開自己的首頁:乾我還是放棄吧…
如果你是屬於後面那種,我會建議你給自己一點自信,不是每個人都可以碰什麼會什麼,我也是玩了一年多才做出這樣的網站。如果你做不出那麼好看的頁面也沒關係,多看一點,把自己的腦海變成一個海量版型庫,未來哪一天你也進入爐火純青的地步,就可以很快地把先前看過的網站拿出來參考。所以不要害怕參考,只要你不是把別人的網站一個CV大法複製貼上幹走。只要你有辦法從抄襲中學到一點什麼,那就不要有顧忌,直接抄起來吧!
我很喜歡學校數學老師說過的一段話:「剛開始我不會寫證明題時,我的老師就要求我們每人回家抄個200題解答。奇怪的是每周抄著抄著,未來看到題目不知道為什麼的,我的腦海裡就出現了一整串的解法。到現在我才知道那就是抄解答的厲害-在抄的過程中,你會學到解答使用的邏輯,然後抄著抄著,這些邏輯就變成你的了。所以我不介意同學抄題,但你們要把題目抄進腦子裡,不是虛應一應故事、敷衍了事」
我會用別人的設計了,但還是沒有我自己的風格
首先,請先問問自己:「我究竟喜歡什麼樣的風格?」。有人喜歡極簡主義、有人抱持實用為主、有人覺得動畫多才是美。無論你的喜好是什麼,請記住:讓你的作品變成你的作品。
理解設計背後的思路
把別人的作品變成自己的作品,第一步就是先了解作者這麼做的意義。「倘若我們能把作者的心給剖開,就能看見他作品中那一筆一畫微妙的理由。」,例如網站配色為什麼這樣配、為什麼這樣排版可以提升用戶體驗?當你理解設計原理後,就可以依據自己的需求做出調整,而不只是簡單的「拿來用」
加入個人化元素
網站是你的,不是別人的。所以在你做的網站中加入自己的特色。例如我個人偏好綠色系,就把整個網站以綠色為主做搭配,我是前往Coolors找配色靈感的。你也可以製作一個代表自己的Logo、圖示等,然後把它放在你的網站。這樣一來就可以讓作品變成你自己的,也不容易被人拿走
不要害怕嘗試與迭代
嘗試是成功的祖母,每個人做的第一個作品都是差的。等未來你也能獨當一面後,回頭看看現在的作品,也會看出自己當初青澀的一面。但也正是有這些青澀的一面,才讓你日後的作品越來越偉大。用這個想法思考,你會發現從剛開始一味的借鑒、模仿;到後來你可以自己獨當一面,自己做出讓自己、也讓人滿意的作品。到時你一定會回來跟現在的自己說:「Just Do It!」(我沒業配喔)
想到很多好做的,但我不會用軟體
Elementor這類頁面編輯器為了讓你做出偉大的網站,它們的功能都很強大。但也因為這個強大,造成許多人剛接觸時無所適從。
如果你不會操作這些軟體,不如從你最熟悉、最直覺的紙與筆開始:腦海裡決定一個主題,然後拿起鉛筆、直尺,開始在紙上繪製一個網站。畫出來後修修改改,不用每天都這麼做,在你無聊的時候、討厭的老師上課的時候、工作之餘沒事做的時候做這件事。你會發現,自己越來越擅長設計!
總之,網站設計是一個不斷學習與成長的過程。觀摩別人的網站是進步的捷徑,但真正的挑戰是如何在學習的基礎上,逐漸摸索出自己的風格。只要能融會貫通,把別人的優點結合自己的想法,你的網站終將成為獨一無二的存在、你的腦海也將會成為一個只屬於你,無人能擁有的版型庫!
最後,希望大家可以把網站設計當成自己的興趣、而不是賺錢的手段。因為唯有讓它成為你的興趣,才有辦法讓你願意一頭栽進裡面研究,也才有辦法讓作品好看!
媒體檔案慎選命名有格式,方便管理又完美
身為一名部落客,每天都在撰寫自己網站的文章。不是在撰寫文章,就是在寫文章的路上。而一篇文章如果從頭到尾都是字,再好的內容訪客也看不下去。此時如果可以適當的加入一些圖片,不只可以讓訪客休息一下,也可以達到一圖解千文的效果!
比起直接找圖庫,你可以自己設計
在逛許多有名的部落格時,常常會看見站長自己製作的插圖。以下列了一些我網站的插圖,你會發現每一張插圖的內容都有同樣的風格。如此一來一可以讓網站一體性更高、二可以讓圖片有專業的感覺、三還能讓圖片更加賞心悅目。何樂而不為呢?

檔案命名有意義,拒絕image.png
你寫文的時候是不是常常截圖下來V鍵貼上?如果是的話,最好改一下你的習慣。因為你的這一小步,可能讓網站出大事!
你可能會想問,是能出啥大事?簡單來說,打開你後台的媒體頁面,你會看到一大堆圖片,每張圖要嘛是f0ee4545863.png、要嘛image1.png、要嘛a.svg,你知道他們誰是誰嗎?如果你會通靈那還好辦,但我可以相信各位會通靈就不會來寫網站了吧。所以拜託,把你的檔案命名的有意義,第一步就是把檔案存到電腦,改成有意義的名字後再上傳。這不一定會讓訪客看到,但它會讓搜尋引擎知道這張圖的意義,自然就更讓圖片有存在的意義了!

這個網站中的檔名是我參考網路上其他前輩做出的自己的格式,不一定每個人都跟我一樣,這邊提供給各位參考:
- 檔案所屬網站名稱:也就是SamHacker Blog,為求簡單就只寫了samhacker
- 文章代稱:這張圖片所屬的文章代稱,不寫中文的原因等等會說
- 圖片流水號:為求簡潔就不寫描述了,反正也用不太到
檔案名稱為什麼不寫中文
電腦是外國人發明的,為了讓網址可以顯示中文,電腦會將中文字使用所謂的URL編碼(百分號編碼,Percent-encoding)將中文轉換為一串亂碼。但經過編碼後的文字完全沒有意義可言,人類看不懂、也會讓檔名變冗長
這也就是為什麼不將檔名寫中文的原因,如果把圖片1.png寫成URL編碼,會變成%E5%9C%96%E7%89%871.png。是不是變的很冗長又看不懂呢?
代稱照規則命名,遠離中文對SEO更有利
代稱(Slug,點這邊看Elementor寫的說明)跟前面的檔案名稱一樣,不應該用中文命名。簡單而言,你只要記住網站會出現在網址列中的所有文字,如文章代稱、圖片URL、甚至是你網站網址都不應該使用中文
你在日常生活中就可以知道為什麼不用中文命名了,重申一次電腦是外國人發明的,試想你與外國人溝通時,如果你講中文他講英文,你們兩個要怎麼溝通(怎麼,聊一聊變手語了?)。或許你會覺得有翻譯人員啊?但翻譯人員也是人,他的翻譯也可能缺一隻腿少一隻手、缺個文少個字,一定不會比使用同樣的語言來的有利!
究竟什麼是代稱?代稱的意義與用途
WordPress會給每篇文章、每個頁面、甚至Blocksy的Content Block也會被分配一個「代稱」。代稱就像每個頁面的身分證字號、或是Minecraft玩家的UUID,它的用途是讓網站系統分辨得出兩篇文章。也因如此,每個網站同樣代稱只能對應到一個文章,就像數學上的函數一樣

代稱的命名規則:用變數的概念命名就萬無一失了
至於代稱究竟要怎麼設定,WordPress會預設用標題做URL編碼變成代稱。這種代稱雖然對Google爬蟲而言它也可以爬得出來,但亂碼對真正要看你網站的訪客而言是很糟糕的體驗,尤其當他們想分享這篇文章給別人時。試想你的朋友傳了一串超長的連結,你敢看嗎?
至於要怎麼命名代稱,我寫了幾個簡單的規則SOP,照著這規則不一定可以命出好的代稱,但可以確保它是能讀的:
- 不能有空白字元或特殊符號:絕對不要有空白字元或奇怪的符號,這很容易讓瀏覽器認不出你的網址或出現奇奇怪怪的錯誤
- 建立名稱請勿過長:不用解釋吧?名稱太長就跟用百分比編碼沒差啦
- 建立名稱需具有意義:代稱是給人看的,不要用流水號命名,例如101(第一百零一篇文章)、aaa(就是沒意義亂敲)都不好
- 不要將關鍵字連在一起:例如
wpgoodhabit,不方便訪客分詞,如果用連字號換成wp-good-habit會比較好懂吧? - 只使用英文與數字:就像前面說的,在命名規則中只使用英文、數字、連字號或底線等,這樣比較有可讀性
- 避免一般化名稱:像「test」、「temp」這種模糊的名稱,會讓未來管理變得困難。試著為每個代稱提供更多上下文資訊,例如「header_banner」比單純的「banner」更有區分性。
結語
感謝各位看完這篇文章,感覺結尾寫得有點隨便。WordPress是個好工具,只是後台雜了點。希望大家可以從這篇文章中學到一些基本的習慣,養成這些習慣、常加練習網站設計,遲早你也可以做出美觀大方的網站!
最後還是很感謝各位看完這篇寫的很廢的文章,下次見囉~~