想像一下,當你進到一個新的網頁時,第一個看到的重點會是什麼?可能是內容本體、旁邊廣告、側邊欄的小工具…但如果把問題減掉兩個字:第一個看到的會是什麼?那答案應該毫無疑問,網站的頁首。頁首不僅是網站的門面,一個設計優良的頁首,甚至能讓訪客停留時間更久。至於怎麼做出好的 頁首設計 ,這就是個大學問了。
什麼是頁首?
在說明Why之前,還是要先說明一下Who is it吧。以大部分的WordPress網站為例,網站的結構會如下圖:

在一個常見的網站中,一般會出現”頁首(Header)”、”網站內容與側邊欄”與”頁尾(Footer)”三部分。在頁首中會安放網站的資訊、宣傳、選單等按鈕,就像Word最上面的功能選單一樣,可以讓你很快瀏覽這個網站。一個優秀的 頁首設計 ,應該要能讓使用者可以用最自然的方式看到網站的一切。
頁首裡該有什麼?
頁首裡主要該出現的有以下幾項:
網站圖示或Logo
頁首就像人的臉,每個網站的設計幾乎都是獨一無二的,就像人不容易撞臉一樣。而每個網站的Logo又不一樣,就像我這個網站跟知名的WP教學網站”網站迷谷”的Logo就差了十萬八千里(訪問數量跟SEO排名也一樣…好想哭)。一個好的Logo設計不應該只有網站名稱(如果沒有設計圖示,至少也要讓Logo的文字不要直接一直行排列),因此最好不要用版型預設提供的純文字型。
Logo的檔案格式
用在網頁頁首的Logo,為了讓圖適合在各種不同的螢幕比例,最好使用svg或其他可縮放向量格式(不要用ai、pdf或其他特有格式,因為你光是要讓它顯示上去就很麻煩…所以總歸一句,乖乖用svg吧)。
或許有人會想到可以用高畫質的png,但首先png本身再怎麼高畫質也很難縮放的好,而且你自己去看高畫質png跟一個簡單svg的檔案大小到底差在哪…嫌網站跑得不夠慢嗎ww,而且svg也可以做到一些特殊的動畫效果,例如下圖:
導覽選單
導覽選單讓訪客可以自由地在各個不同頁面跳轉、切換文章分類,或是檢視自己人在哪裡等功能。一般會建議選單不要跟Logo同一欄,因為這樣大小會有點違和(當然如果你能夠調的好看當然就可以,這就看個人囉)。大家可以自己看看我網站的選單
不要把選單設計得太複雜
網站選單是用來帶領訪客瀏覽你的網站用的工具,千萬不要設計得太複雜。選單設計一個很大的誤區是站長會想把幾乎整個網站的頁面都做進選單裡面,我只能說:千萬不要…
我先前就看過某些網站的選單把贊助商和友情連結都寫進選單中,這樣的設計雖然是增強了廣告與推廣,但訪客一進來就會覺得這網站像某種類型的內容農場,推廣也反而會造成訪客厭惡,結果廣告商花了錢卻變成反效果……
社群媒體連結
社群媒體連結會連結到你個人或網站的Facebook、Instagram、Twitter等社群媒體,可以讓訪客看到你的最新動態。如果你的網站是寫冰冷的專業技術或一些不太活潑的內容,或許可以放一些這種連結在選單上,讓訪客能感受到站長是活生生的存在,而不是冷冽的機器人。
Call To Action(CTA,行動呼籲)按鈕
你的網站是購物網站、個人或企業形象網站這類會希望訪客執行特定操作的網站嗎?如果是的話,CTA或許可以幫你。
CTA,全稱Call To Action,中文通常翻譯為「行動呼籲」。在網頁設計、行銷或廣告中,CTA 是指一個引導用戶採取具體行動的指令或按鈕。常見的 CTA 形式包括按鈕、超連結或一句吸引人的短語,目的是促使用戶進行某些操作,如註冊、購買、下載或訂閱。
例如以下是”雲羽生存服”的CTA按鈕,這個網站的目標就是透過網站吸引玩家加入這個Minecraft生存伺服器,因此就選擇在頁首放上CTA按鈕呼籲玩家加入。

搜尋框
一個好的搜尋框可以為用戶提供快速搜索網站內容的途徑,尤其是對內容豐富的網站來說,這是極為重要的功能。
如果你的部落格寫了不少的文章,訪客很難只透過分類、標籤導覽到自己想看的文章,但如果你有搜尋框,敲進自己有興趣的內容,網站就會立刻幫你找出想要的內容,這就是搜尋框的作用:減少訪客尋找資訊的時間。補充一個數據,訪客需要多花7秒尋找資訊,就會有30%的訪客會選擇離開這個網站而前去其他網站查,或是Google(或問GPT)

設計時應考量的3大關鍵技巧
你該讓你的頁首符合以下項目:
保持頁首簡潔
網站主要的部份在內容(Content)區塊,就像你的Word主要要用的是編輯區不是選單。不要把頁首做得太花俏,還有動畫背景特效光影RGB甚麼都有甚麼都不奇怪,頁首是一個操作工具,你不會想把文章寫在頁首裡面(因為根本看不了),既然頁首裡面沒有主要的內容,那你還要讓他那麼花俏、喧賓奪主幹嘛呢?

響應式網頁設計(Responsive Web Design,RWD)
響應式網頁設計,簡單來講就是給手機電腦平板都做一個舒服的頁首,讓各種裝置都可以使用到完整的服務。
手機版就是電腦閹割版嗎?
很多新手(包括剛接觸網頁設計的我)都會犯下一個很大的錯誤:把電腦版的網頁的內容刪減一堆之後做成手機版網站。這樣RWD設計起來是省事了,但我可以很確定的說這種網站基本就是不把手機用戶當人看。
根據數據表示,手機與桌機(含平板)的使用時數比約為5:4,也就是已經有一半以上(55%)的使用者採用手機作為上網的載具。這就代表你的網站必須照顧好這一半的使用者,畢竟他們用的反而還比較多。在2020年時手機才占43.7%,過了四年直接衝到過半,漲幅可見一斑。因此照顧好手機用戶可能還比電腦用戶重要。那請問你還能用”手機版是電腦閹割”這種邏輯做RWD嗎?
在 頁首設計 中,手機版最常用的就是「漢堡選單」,其實正式名稱其實是Eclipse Menu,也就是垂直選單。這種設計對手機特別好用,因為手機頁首的空間很有限,通常不會超過螢幕的30%。為了解決這個問題,Eclipse Menu 可以從螢幕邊拉出一個區塊,放下更多選項,讓手機版功能不會被過度壓縮。


Eclipse Menu的背景
垂直選單的背景最好要留著透明度,或使用其他方式讓他不遮住原本網站的內容。如果選單把整個網站給遮住了,使用者會認為選單是跳到另一個頁面,關閉選單後就要再想辦法抓到先前看到哪裡。就像看地圖時突然被打擾,又要重新找到先前找的位置。
使用網站同款設計
在頁首設計中,配色與字體的選擇是影響網站第一印象的關鍵元素。它們不僅決定了頁首的可讀性,還關係到整體美感。要讓頁首既好看又實用,這兩個要素必須仔細考量。
顏色
頁首的配色應該與整個網站的風格保持一致,這樣才能讓視覺效果協調一致。打個比方,如果你的網站主色調像本站一樣是綠色系,那麼頁首也應該搭配類似的綠色,避免過於跳躍的顏色,這樣可以增強品牌的識別度。
另外,對比度是配色中不可忽略的部分。確保頁首的文字和背景色有足夠的對比度,這樣訪客才能輕鬆閱讀。常見的錯誤是使用淺色背景配上淺色字體,這樣文字就會變得模糊難以分辨,這種設計在某些地方會很有質感,但你不會希望切換頁面要先瞇著眼睛看看到底什麼字。深色背景配淺色文字,或淺色背景配深色文字,通常是比較安全的選擇,能保證文字清晰易讀。
字體
字體的選擇同樣需要謹慎考慮。易讀性應該放在首位,因為頁首是訪客第一眼接觸到的區域。如果字體太過花俏或複雜,會影響訪客的閱讀體驗。通常來說,使用簡潔的無襯線字體是最好的選擇,這樣可以確保信息清晰傳達。
無襯線體(Sans-serif)與襯線體(Serif)
無襯線體如Noto Sans TC,會給使用者一種青春、活潑的感覺,適合網站想要親近用戶時使用;襯線體如Noto Serif TC,會令人感到專業、正式,適合在重視技術的網站中採用
字體的大小與權重也需根據內容的重要性來調整。比如,網站名稱或Logo旁的標語可以使用較大且加粗的字體,這樣訪客能一眼捕捉到關鍵信息。而導航選單的字體則可以稍微小一些,但同樣要保證易於閱讀,不能太小或太細。

黏性頁首(Sticky Header)
黏性頁首是一種技術,將網站的頁首固定在最頂端。如此一來,你的頁首就不會因為往下捲動而消失,訪客就不需要為了操作頁首先花時間滾到最頂端。這個功能在大部分WP主題都會有,Blocksy開啟黏性頁首步驟請參考前面開啟浮動頁首的步驟,那邊有說明
滑鼠往下滾你的頁首就不見了嗎?啟用看看主題的黏性頁首功能吧!


7種實例最常見的 頁首設計
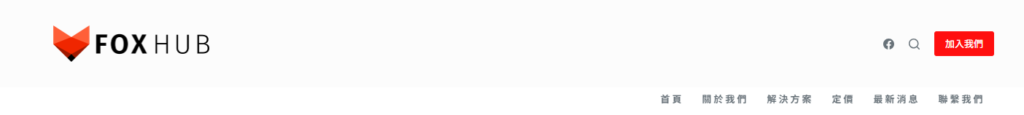
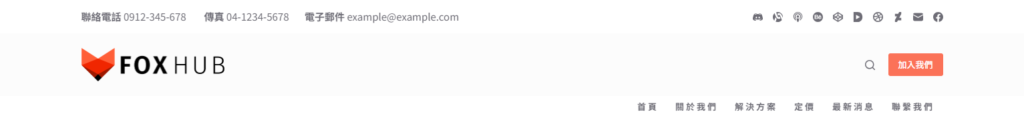
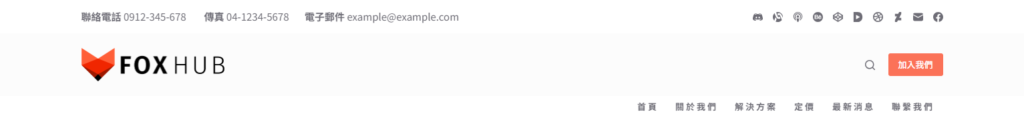
如果你還是沒有靈感,看看我設計的幾個簡易版吧。先說一下這個FOXHUB的Logo只是一個設計用的假Logo,實際上沒有這家公司。
以下提供的我設計的簡易版型我都匯出了Blocksy的匯出檔案,如果你也想用跟我一樣的Blocksy,可以使用我的設計檔案匯入玩一下,但我只是做簡單的設計,不要期待它太完整,只有頁首的設定而已。
匯入方法是進入Blocksy自訂頁面>一般>管理選項,把我提供的匯出DAT檔案拉進去匯入即可!


下載資源
如要下載這個資源,請前往我的Discord群組中這個頻道找到對應的資源來下載,謝謝各位
如果檔案沒了底下留言通知我,或私訊我的Discord帳號:SamHacker,我會再做補檔動作^^
下載資源不需要付費、不需要註冊額外帳號(Discord帳號除外)謝謝各位
單欄雙向式




- 優點:
- 設計方便、重點明確,適合想簡單呈現重要資訊的網站
- 簡潔易懂、直覺好用,訪客可以用符合直覺的方式瀏覽
- 缺點:
- 視覺效果單一:對於大型網站來說,可能會顯得不夠豐富或專業
- 元素空間有限:放太多內容會使頁首擁擠,影響訪客看網站的體驗
- 適用於:個人網站、簡單的部落格、初創企業形象網站
單欄式Logo是最簡潔的設計,他把網站的選單、搜尋框、CTA、Icon等物件都放在單一欄位上,直覺、好用,要把這種東西做得好看也不難。但缺點是選單不能太多東西,也不能放一堆有的沒的在選單上。
單欄置中式




- 優點:
- 設計方便、簡潔易懂,適合想簡單呈現重要資訊的網站
- 方便RWD設計,可以直接把漢堡選單開啟按鈕跟搜尋logo放左右邊就做成手機版
- 缺點:
- 選單空間被限制,選單不能無限成長
- 需要花心思在視覺平衡上,不然很容易一邊重一邊輕
- 導航不夠直觀:對某些用戶來說,左右分散的選單不如單欄式易於操作
- 適用於:高端品牌網站、設計公司、時尚相關網站
單欄置中式的設計主要是把Logo放在正中間,其他元件擺兩邊的設計。如果你Logo是純文字或是純圖示可以試試這種設計語言,會挺好看。
但是因為中間卡著Logo,Logo結構最好要是對稱不然不好看
中下雙欄式與它的變體





- 優點:
- 排版空間大,可以讓頁首提供更多資訊
- 資訊層次分明,多層結構讓不同功能區分開來,減少信息擁擠感
- 可適應多種內容,能放更多資訊,如聯絡方式、社交連結等,卻不顯凌亂
- 缺點:
- 視覺負擔較重,如果不仔細安排,可能會讓頁首看起來太複雜
- RWD不易,手機版要如何整合多個欄位元素是一個挑戰,容易影響易用性\
- 適用於:新聞網站、內容豐富的企業網站、資訊型網站
這種設計常會把Logo放在上方,底下放選單與搜尋按鈕等。在Logo比較高或比較長的狀況下很適合,但Logo太高可能就要像上面Web Designeer的設計,捨棄中欄右邊的CTA空間了。
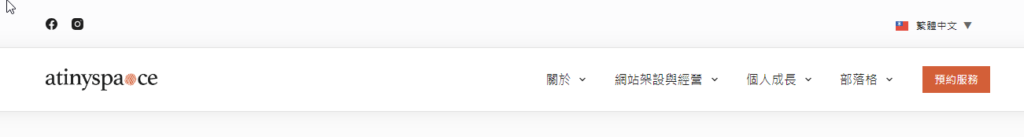
對了,如果中下雙欄式的Logo也放中間的話其實也不賴,就像本網站:


上中雙欄式




- 優點:
- 信息分層:讓重要信息如聯絡方式、社交圖標明顯而不佔用選單空間
- 專業形象:看起來有組織、有條理,適合較正式的網站
- 缺點:
- 設計複雜:需要仔細規劃元素位置,避免讓頁首變得太滿或資訊重疊
- 佔用空間:可能會佔據過多的頁面高度,影響視覺集中在主內容上
- 適用於:專業服務類網站、諮詢公司、機構類網站
上中雙欄式設計和中下雙欄式相似,差別在於上欄較矮,通常用來放置聯絡資訊、社交媒體圖標等次要資訊,而中欄則放置Logo和選單等核心元素。這種設計讓不同功能區分明顯,信息層次更清晰,適合需要同時展示多種信息的網站,如諮詢公司、專業服務類網站等,讓訪客能快速找到重要資訊。
三欄式




- 優點:
- 豐富的內容安排:三欄讓頁首能展示多種類型的資訊,如聯絡資訊、廣告、社交媒體等,且不會顯得擁擠
- 強調功能性:各欄位可根據需求靈活配置,提高頁首的實用性
- 缺點:
- 設計複雜:需要仔細規劃元素位置,避免讓頁首變得太滿或資訊重疊
- 佔用空間:可能會佔據過多的頁面高度,影響視覺集中在主內容上
- 適用於:大型電商網站、綜合性新聞網站、入口網站
三欄式頁首設計將頁面分為上、中、下三個橫欄,最常見的配置是Logo和選單位於較高的中欄,上欄和下欄則較矮,通常用來放置次要內容,如聯絡方式、廣告、或社交媒體圖標。這種設計提供了充足的空間來展示多種信息,適合大型網站或電商平台,有助於提升用戶體驗並且組織資訊更加有條理。
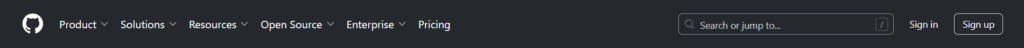
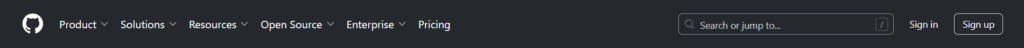
浮動式


- 優點:
- 現代感強:頁首浮動設計給人簡潔、現代的感覺,符合時下流行的設計風格
- 視覺效果突出:上下左右的 padding 提供了更多空間,讓頁首元素顯得更加精緻,強調品牌形象
- 缺點:
- 設計複雜:需要仔細規劃元素位置,避免讓頁首變得太滿或資訊重疊
- 內容有限:由於設計簡約,頁首中的元素需要精簡,無法放置過多資訊
- 相容性挑戰:在不同的瀏覽器和設備上,浮動式設計可能需要額外的調整以確保其一致性
- 適用於:科技相關公司、SaaS平台、創新型品牌網站
浮動式 頁首設計透過在頁首的上下左右加入適當的 padding,使其看起來懸浮在頁面頂部,營造出現代感和簡潔感。
這種設計通常保持頁首的元素較少,並且隨著頁面滾動保持在視窗最上方,讓用戶能隨時使用導航功能。浮動式頁首非常適合科技公司、網路服務提供商等希望展現創新與專業形象的網站,同時也增強了網站的易用性。以下說明Blocksy如何開啟這項功能,免費版也用的了(真的佛心)
在後台主頁面找到外觀,裡面的自訂按鈕
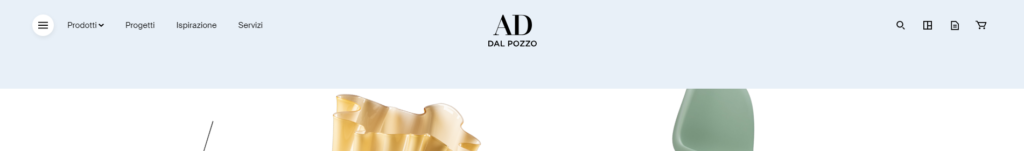
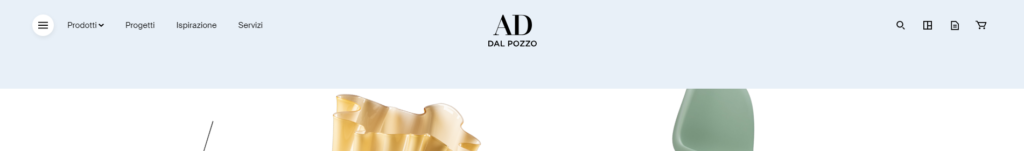
融合式頁首與特殊頁首設計


- 優點:
- 視覺連貫性強:頁首與內容之間沒有突兀的分隔,增強了整個網站的整體感,適合極簡風格的設計
- 專注於內容:頁首不會過於顯眼,讓訪客更專注於網頁的主要內容,減少視覺干擾
- 設計靈活:融合式設計適合多種佈局,從平面設計到響應式網站皆可運用
- 創造獨特風格:這種設計風格更具個性化,適合有強烈品牌風格的網站
- 缺點:
- 設計複雜:需要仔細規劃元素位置,避免讓頁首變得太滿或資訊重疊,考驗設計者能力與經驗]
- 內容有限:由於設計簡約,頁首中的元素需要精簡,無法放置過多資訊
- 相容性挑戰:在不同的瀏覽器和設備上,浮動式設計可能需要額外的調整以確保其一致性
- 適用於:科技相關公司、SaaS平台、創新型品牌網站
融合式頁首設計將頁首元素與網頁內容緊密結合,沒有明顯的分隔線或背景區塊,頁首看起來就像是網頁的一部分。
這種設計使整個網站更加統一,創造無縫的視覺效果,適合追求簡約、極簡主義或想表現出自己設計風格的網站。因為設計與常見頁首不同,也可稱之為變體頁首
結語
選擇適合的 頁首設計 可以對網站的整體感覺產生巨大的影響。
不論你是選擇簡單明瞭的單欄式、功能豐富的雙欄式,還是現代化的浮動式與融合式,每種設計都有其獨特的風格與使用場景。
關鍵在於根據網站的需求、目標受眾,以及品牌形象來決定你要如何呈現這個「門面」。好的頁首不僅能提升網站的易用性,還能讓人對你的網站留下更深刻的印象。所以,別輕忽這個小小的設計,它可能就是讓訪客多留幾分鐘的關鍵。