WordPress 6.7 Beta版日前正式發布了!Sam我也準備好來體驗最新的WP囉~~這篇文章會跟大家分享WordPress 6.7 測試版更新的功能,但請各位注意,千萬、千萬不要在自己的網站上安裝測試版的WP,現在仍是測試版,因此WP還是會有奇怪的Bug。如果真的想要體驗的話,可以使用InstaWP的暫時WP網站來玩玩看喔!
古騰堡編輯器(Gutenberg Editor)的界面更新
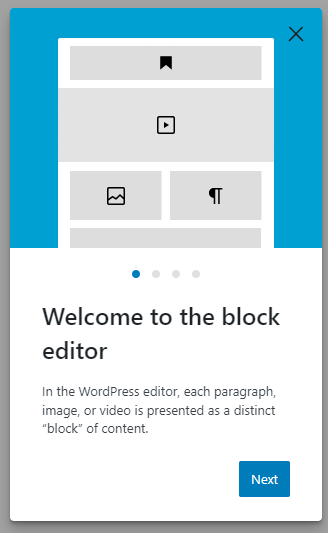
更加圓角了!
首先映入眼簾的是古騰堡編輯器的初始教學,很明顯可以看到四角變得圓角化了,不知道是不是要走向現代風UI囉。雖然原本的版本也有圓角,但感覺更圓了,期待未來可以更加現代,給官方一點時間吧
支持HEIC圖片上傳
在官方的說明頁面裡提到,現在可以用更好的”高效率圖片壓縮格式(High Efficiency Image Container)”來做為網站的圖片。個人使用的是三星手機,就可以直接在相機設定裡開HEIC格式來節省手機儲存空間~~
顯示完整頁面

我個人是不確定這項功能有什麼特別的用處,未來應該可以找的到吧(^_^)
補充一下,官方說明是這樣的:
縮小視圖可讓您在圖案層級建立和編輯而不是專注於單一區塊,從而簡化了您的編輯體驗。從工具列輕鬆切換此視圖,以簡化您的網站建立流程,使使用模式設計頁面變得更快、更直觀。
查完資料、問完社團的成員才發現,這項功能主要是給頁面設計者用的,可以直接看到整個頁面哪裡不協調、哪裡動畫不對或哪裡缺什麼東西,並且和自己先前在Figma或手繪、或用其他方法打的網頁初版設計圖比對看是否有差。
根據我問出來的結果,通常設計師設計時會先畫整個版面的簡圖,先設計架構,確定主要元素、視覺要的感覺,然後才是局部區塊的調整,據說這樣可以讓做出的設計更符合自己的想法,總之感謝社友大大的幫忙~~
燈箱
根據WP Umbrella的文章,古騰堡預計會更新圖庫的燈箱功能,讓你可以點一下圖片就放大。如果你不知道什麼是燈箱功能可以點點看這個頁面上的圖片,你會發現它們會很神奇地放大給你看,還可以用手勢或滾輪放大縮小這張圖片,這就是燈箱能辦到的功能。以前這項功能需要安裝另外的外掛完成,但搞不好未來我們只要在編輯器裡就可以達到囉~~
更多的icon

對,看起來官方想在古騰堡編輯器裡加上一些圖示來提升活潑性。這項功能我覺得是還不錯啦,各位覺得呢?
全新的預設主題:2025(Twenty Twenty-Five)
不知道各位知不知道官方的預設主題是以該版本發布的年份作為命名的,像6.6版的預設主題就叫做2024(Twenty Twenty-Four),因此在這個最新版上當然也沿用傳統,採用2025作為預設主題的命名


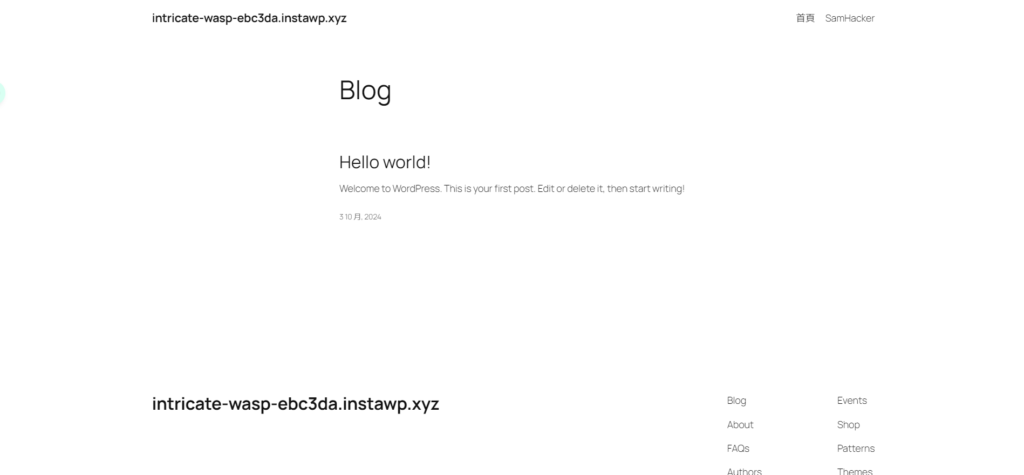
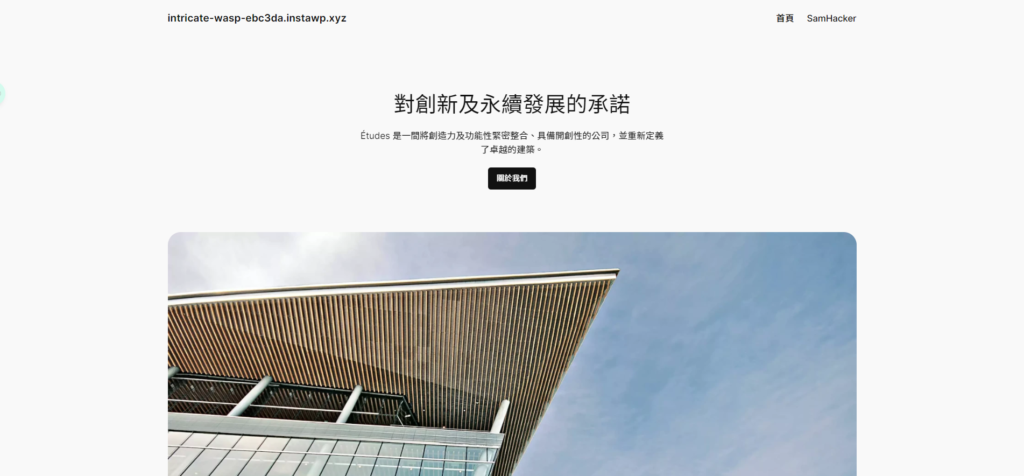
都是預設的首頁,但感覺2024的首頁像是提供給一個公司,而2025的首頁則更像是給一個部落格的網站,但兩款主題都是所謂的區塊主題,一樣可以提供無縫的編輯體驗,就這點來講…我還是喜歡Blocksy啦哈哈。應該說…誰會把網站用預設主題做的歡迎下面留個言~~
隨著 WordPress 6.7 的推出,新的預設主題Twenty Twenty-Five體現了終極的靈活性和適應性,展示了 WordPress 如何幫助您透過豐富的圖案和樣式選擇來講述您的故事。受到自然美景和祖先遺產的啟發,它喚起了無常、時間的流逝和不斷進化的理念——反映了生命的旅程。使用 Twenty Twenty-Five 體驗輕鬆的網站創建,並在此 GitHub 儲存庫上追蹤其進度或報告問題。
對於官方寫的話,我的想法是:喔好喔,一個簡潔風可以給你寫成反映了生命的旅程。所以沒有變更的後台介面可以這樣寫,「反映了人生的一成不變,讓你更能感受到人生在世的厭世」,不要Diss我w
兩個版本的編輯介面對比
可以編輯的項目一項也沒變多,倒是樣式預設多了兩個就是了。然後因為沒有特別去用過預設主題,都不知道預設主題還可以編輯404喔…其他我沒放圖是因為根本沒有變動,就不想吃空間了。
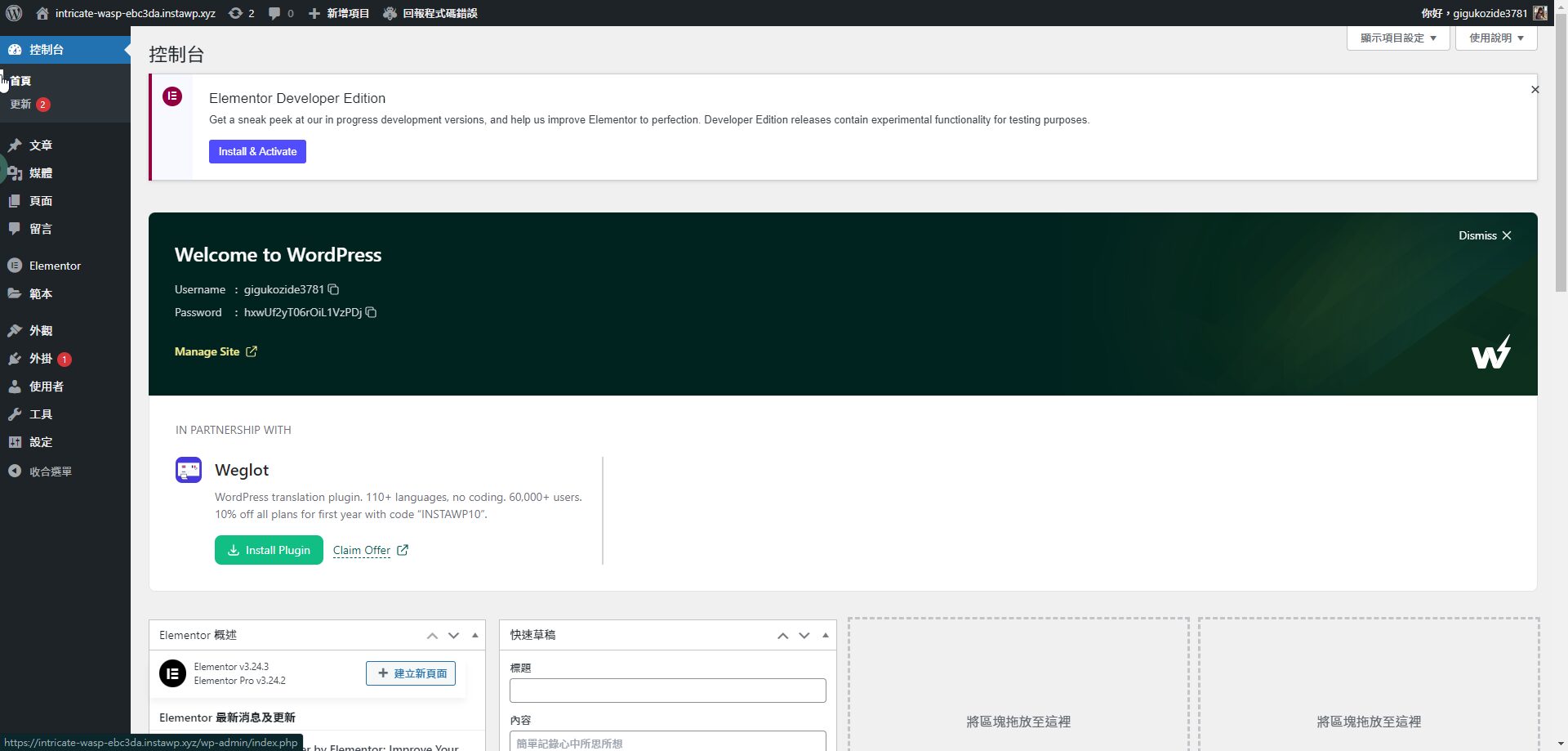
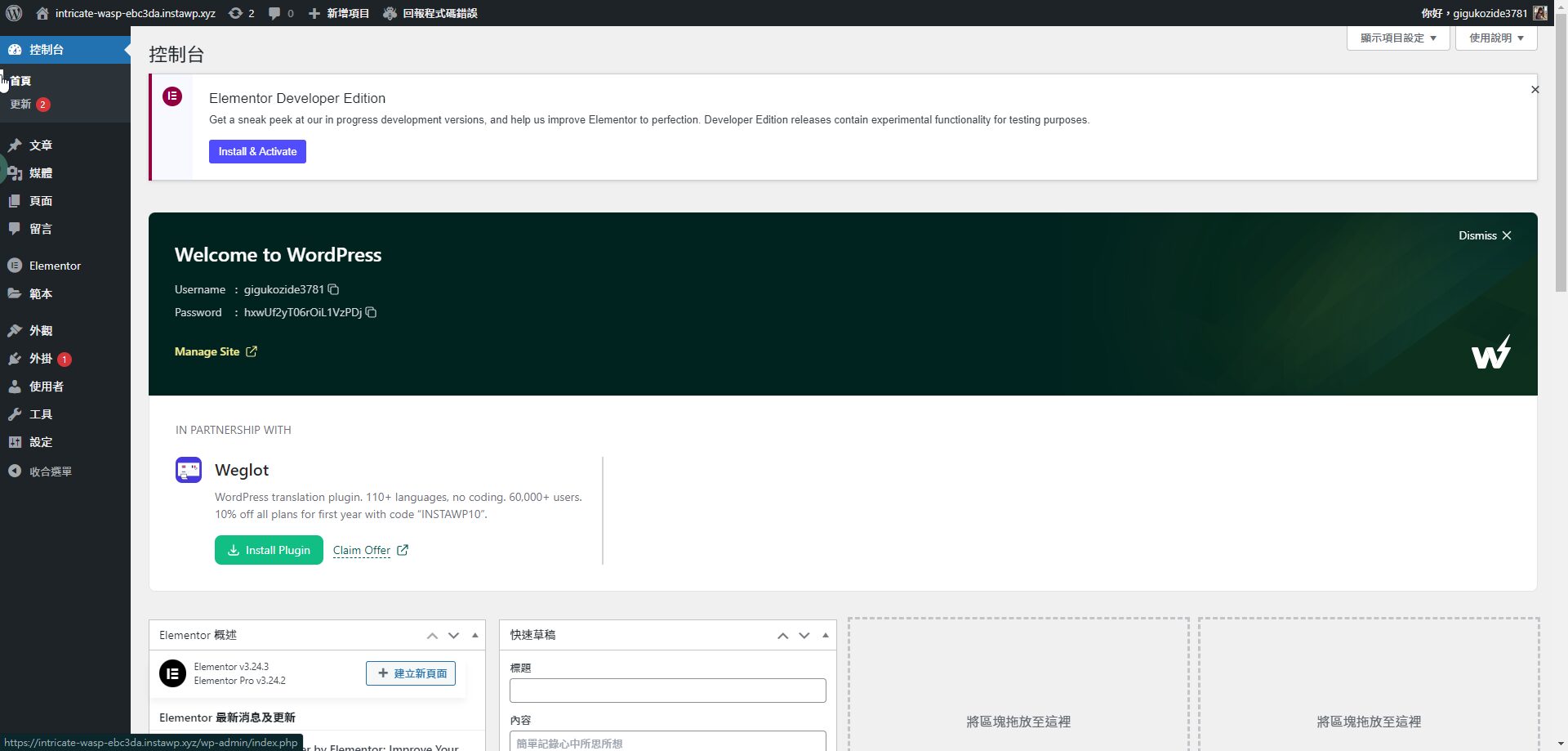
沒有太大變更的後台介面


一樣的WP Admin頁面,個人猜應該是為了讓使用者可以不用重新習慣啦,但因為我個人還是軟體介面外貌協會的成員之一,軟體好看一點我心情會更好www(WordPress官方:你說得很好,別用了吧)
對網站效能與開發體驗的改善
WP的每個發行版本都很注重網站效能的改善,至於這個版本的效能部分,最重要的是終於內建圖片延遲載入等功能囉!
內建延遲載入
在官方的說明文中,它被一起整理到Media Improvements中,延遲載入是一種廣受歡迎的提升網站效能的方式。
在一個網站中,檔案最大的多半是那些多媒體檔案如圖片、影音等。延遲載入的功能就是讓這些東西不要先載入,而是先載入網站內容。透過這個方式可以讓網站在網路比較慢的裝置上有更明顯的加速效果,但因為媒體並沒有實際變小,所以如果你圖片還是不節制全部扔原圖大小,一樣會卡!
Now supporting HEIC image uploads–automatically converted to JPEG for maximum compatibility–you can add high-quality images without worrying about browser support. Plus, enjoy auto-sizing for lazy-loaded images and expanded background image options at both individual and global levels, giving you greater control over your site’s visuals and performance.
查詢迴圈區塊
據官方的說法,新的查詢區塊功能會讓系統自動繼承原本主題的設定,來減少設定查詢迴圈的時間。但以我而言幾乎不會用這項功能,因此恕無法提供完整的體驗介紹啦哈哈…


API改善
WP6.7新增了Preview Options API,據官方的說法,這項功能可以讓開發者自定義內容預覽選項。它會允許外掛和主題在區塊編輯器中的預覽下拉選單中新增自定義項目,透過這種方法來使用戶可以藉此在不同格式或環境中預覽內容,從而豐富編輯體驗
另外在這次更新中,區塊綁定API進行了改進,不僅開放了大多數基礎API,也提升了整體的使用者體驗。更新後,新增了一個使用者界面(UI),允許管理員或編輯員將區塊的屬性直接綁定到自定義欄位,而不再需要進入代碼編輯模式。透過這個改進,區塊的綁定設定變得更加直觀,操作更簡單。預設情況下,管理員和編輯員可以創建或修改綁定,但這項功能可通過block_editor_settings_all或map_meta_cap過濾器進行覆寫。不過因為我個人沒有在做外掛,這個應該給專門做外掛的朋友們看會比較適合吧。我絕對不會說這段文字都是翻譯出來的…
資料視圖(Data Views)的更新
資料視圖是指如網站的文章、頁面列表中會被重複使用的那張表格未來的替代品,如下圖


這個視圖感覺比原本的表格更加現代了,看起來官方希望用這個取代原本的那張表吧?官方還在網站上說希望未來頁面和文章等都可以在一個頁面管理,像這張圖一樣:
In the future, you can imagine a more customizable interface all within the same current navigation structure rather than a wp-admin like interface. Folks can pick and choose which plugin interfaces to pin and use, rearrange navigation items, and experience a similar flow and presentation no matter where they go. We aren’t there yet but we’re on a path in that direction.
(未來,你可以想像一個更加可自定義的介面,所有功能都位於相同的導航結構中,而不是像 wp-admin 那樣的介面。用戶可以選擇將不同的外掛介面釘選並使用,重新排列導航項目,無論到哪裡,都能享受到相似的操作流程和展示方式。我們還沒達到那個階段,但我們正朝著這個方向邁進。)


如何更新上WordPress 6.7 Beta 1?
不要在主要的網站上嘗鮮
千萬不要在自己的主網站上使用這個測試版的WP,如果你很想嘗鮮可以照開頭上說使用InstaWP,或是在你的電腦上用XAMPP、WAMP這類的軟體來在本地搭建一個測試的網站。
測試版的WP還有很多你我都不知道的錯蟲,因此請不要在主要的網站上安裝它,否則輕者網站出錯無法造訪、重者網站被人駭入、攻擊!
就像官網上提到的:請不要在生產或關鍵任務網站上安裝、執行或測試此版本的 WordPress。相反,設定一個測試環境或本地站點來探索新功能。
首先需要安裝當前最新正式版本的WordPress,就我發文當下會是6.6.2版,在更新完後請到外掛找以下這款外掛,它會允許你的網站更新進入測試版:
你也可以到這裡下載WP測試版的壓縮檔案來安裝,但比較麻煩:https://wordpress.org/wordpress-6.7-beta1.zip。如果你有使用WPCLI,也可以執行wp core update --version=6.7-beta1更新,或是到這裡體驗也不是不行。
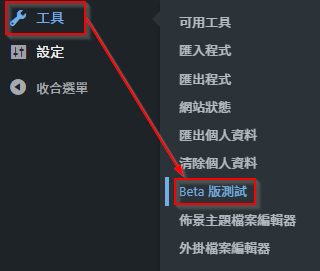
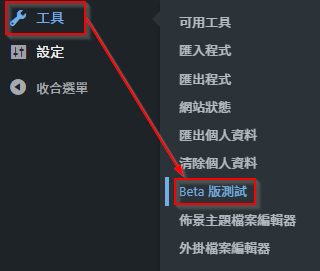
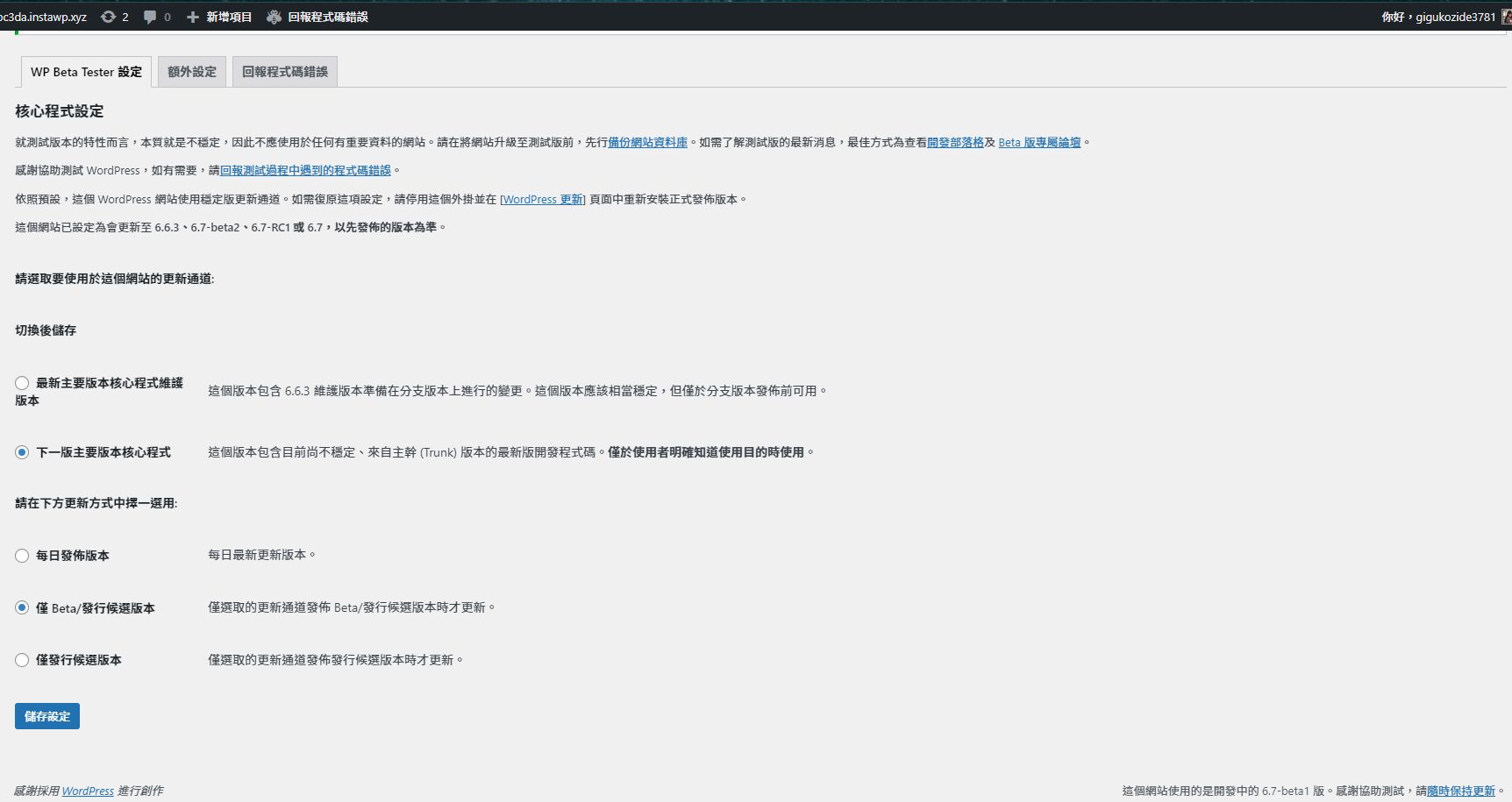
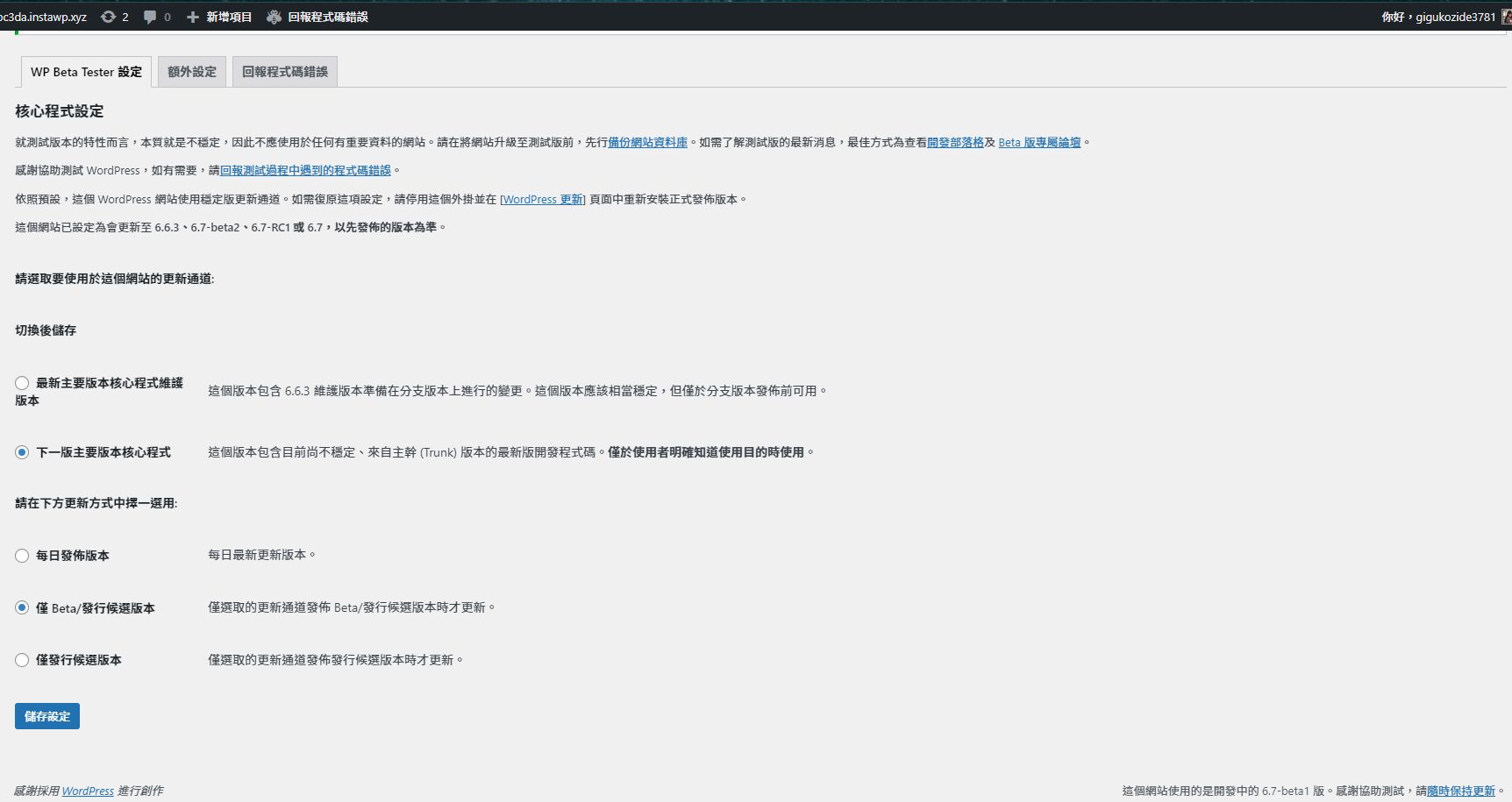
如果是使用這個外掛,記得要在”工具”>”Beta版測試”中切換到下一版主要版本核心程式,並將”請在下方更新方式中擇一選用”改成僅 Beta/發行候選版本,然後在”控制台”>”更新”就可以接到最新版本的更新通知囉!




順帶一提,如果你遇到奇怪的Bug,可以在上方的”回報程式碼錯誤”提供的內容複製貼到GitHub的Issue告訴官方,來幫助他們的開發喔!
結語
感謝各位看到這裡,注意到WP官方更新測試版後就上手寫這篇文章了。很感謝各位的觀看,這是我第一次寫心得類的文章,有什麼建議歡迎底下留言通知我喔!如果對我的文章有興趣也歡迎點頁首文章去看看更多文章!
至於如果要我總結一句話概覽這更新,就是:
日常更新一下,沒啥特別的…
當然不排除未來官方會更更多內容啦,反正目前Beta1就是這樣了…另外還是要提醒你們,不要亂在主網站安裝這個版本喔!然後這兩天放颱風假,順便關心一下各位朋友們有沒有怎麼樣,祝大家都平安健康囉~~
另外,附上一些參考資料連結給大家!
還有官方寫的一段俳句:
Lines of code arise,
Testing shapes the future path,
WordPress grows once more.(代碼行行起,
測試鋪未來路,
WordPress 再成長。)